Il formato blog non si adatta ad ogni esigenza. Tuttavia, WordPress può essere un ottimo strumento per creare siti web statici.
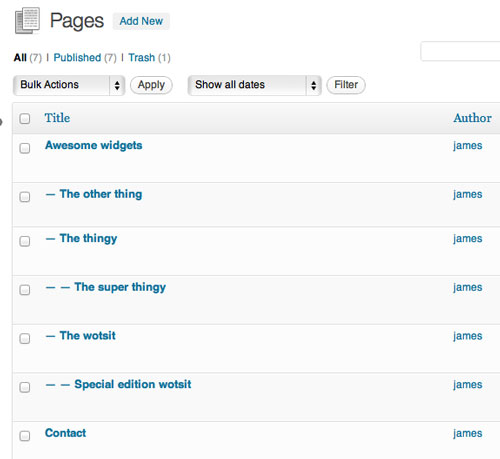
Utilizzare le pagine
Quando si crea un sito web statico, ci si concentrerà sulle pagine, piuttosto che sui messaggi. A differenza di un tradizionale post sul blog, le pagine non hanno data associata e non sono inserite in un archivio. Esse sono progettate per i contenuti statici, come “Il mio profilo”, o “Contatto”. Le pagine possono essere create anche in maniera gerarchica, il che significa che ogni pagina può avere una o più pagine figlio. Considerando che i post del blog sono strutturati, ma possono essere ordinate in base alla data, tag e categorie, le pagine sono strutturate arbitrariamente da voi che siete gli sviluppatori. Se volete rappresentare i prodotti che vendete, per esempio, le pagine possono essere più idonea in quanto è possibile creare una pagina padre per un sottotipo di particolare prodotto che dà al cliente una panoramica di tutti i prodotti. Pertanto, assegnare ogni singolo prodotto a una pagina figlio.
Per quanto riguarda il SEO, anche alcuni post datati, categorie, tag e URL aggiuntivi sul tuo sito web possono essere organizzati sotto forma di vari archivi. Questi sono indicizzati e possono apparire nei risultati di ricerca. Se avete solo qualche post, ciò rappresenta una penale negativa dal punto di vista del SEO per contenuti duplicati.
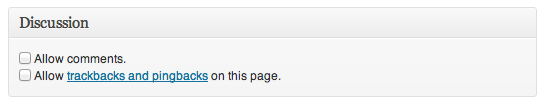
Aggiunta di commenti alle pagine
A differenza dei messaggi, le pagine non hanno commenti. Non perché non si possono inserire, ma solo perché la maggior parte dei temi non hanno il codice per visualizzare il modello del commento. Per risolvere questo problema, aprire page.php e aggiungere quanto segue:
& lt ; ? php comments_template ( ) ; ? & gt ;
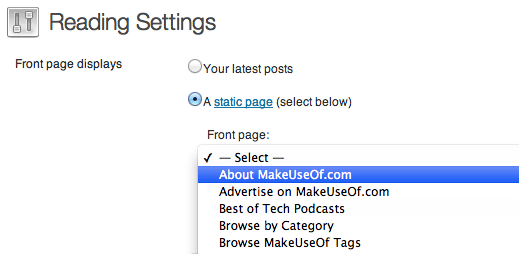
Cambiare la home page
Per impostazione predefinita, WordPress elenca i messaggi più recenti del blog sull’homepage sul vostro sito, ma tale opzione si può cambiare. Assicurarsi di avere già creato un’altra pagina che si desidera utilizzare, poi aprire Impostazioni – Lettura.
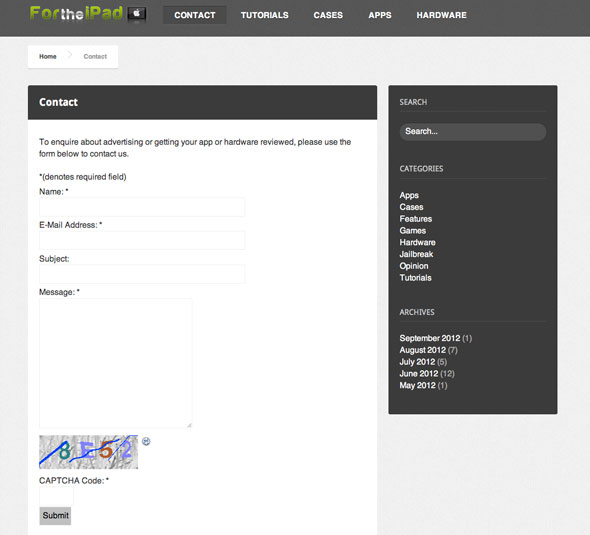
Modulo di contatto
Il modulo di contatto permetterà agli utenti di contattarvi, quindi se non l’avete ancora attivato, fatelo tranquillamente, è molto utile avere un metodo di comunicazione tra utenza e amministrazione. Una pagina denominata “Contatto” è incorporata in WordPress. Potete utilizzare Fast Secure Contact Form, per inserire un modulo di contatto.
Le opzioni possono essere trovatesotto Plugins – FS Opzioni modulo di contatto. La configurazione del plugin può essere un po’ scoraggiante a causa dell’interfaccia di amministrazione che non è molto intuitivo. Potete incorporare il modulo nella pagina dei contatti utilizzando lo shortcode: [si-contact-form = ‘1 ‘] . È anche possibile impostare risposte automatiche, campi aggiuntivi, AJAX e le richieste e video.