L’interfaccia di Firefox è completamente personalizzabile, compreso il pulsante arancione nel menu di Firefox. È possibile modificare il nome o il colore, si può anche impostare un’immagine di sfondo personalizzata o aggiungere il proprio logo. Dopo aver modificato l’aspetto del pulsante stesso, si può facilmente personalizzare le opzioni che appaiono quando si fa clic sul pulsante del menu di Firefox.
Per la maggior parte di questi cambiamenti, dovremo modificare il file userChrome.css in Firefox: modificando questo file, è possibile cambiare l’aspetto e la funzionalità dell’interfaccia di Firefox. Il file userChrome.css si trova nella cartella del profilo di Firefox. Se questo file non esiste, sarà necessario crearlo.
La creazione del file userChrome.css
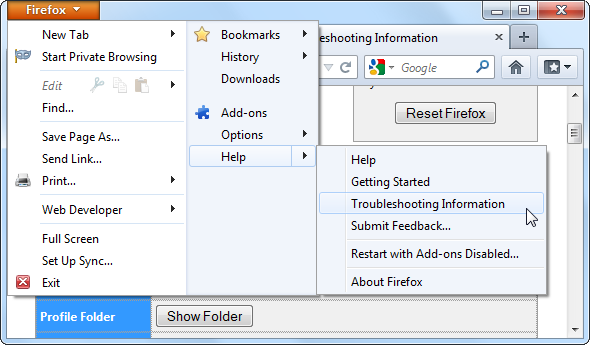
Per aprire la cartella del profilo di Firefox, fare clic sul menu Firefox sul pulsante arancione, poi su Aiuto e selezionare Risoluzione Problemi. Scorrere verso il basso e fare clic sul Mostra Cartella nella pagina che si apre.
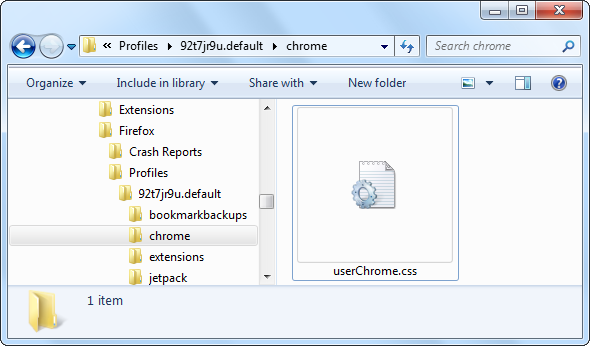
All’interno della cartella del profilo di Firefox che viene visualizzata, fare doppio clic sulla cartella Cromo e quindi fare doppio clic sul file userChrome.css al suo interno per modificarlo con il Blocco note. È inoltre possibile modificarlo con qualsiasi editor di testo che preferisci, come Notepad + +.
Se non vedete la cartella chrome o il file userChrome.css, è necessario crearli. Il pulsante destro del mouse sulla cartella del profilo di Firefox che è apparso dopo aver fatto clic sul pulsante, vi permette di scegliere Nuovo, selezionare cartella e denominarla cromo. Aprire cromo e creare un nuovo file di testo nello stesso modo, chiamandolo userChrome.css (sostituire l’estensione di file. txt con. css). Se non si vede l’estensione .file txt, dovrete dire a Windows di non nascondere le estensioni dei file nelle impostazioni di sistema.
Personalizzare l’aspetto del pulsante
Copiare e incollare il codice riportato di seguito nel file userChrome.css per iniziare:
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
background: #orange !important;
}
#appmenu-button dropmarker:before {
content: “Firefox” !important;
color: #FFFFFF !important;
}
#appmenu-button .button-text {
display: none !important;
Se si dispone già di un testo nel file userChrome.css, omettere la prima riga (quella che inizia con @ namespace) e copiare le altre linee di testo alla fine del file.
Ogni linea qui è pre-compilata con le impostazioni predefinite, ma è possibile modificare ogni impostazione.
- Per cambiare il colore di sfondo del pulsante: ad esempio, per usare un blu scuro, sostituire # arancione con # 0404B4.
- Per modificare il testo del pulsante: sostituire “Firefox” con il nome desiderato. Ad esempio, è possibile immettere “Attualissimo”.
- Per modificare il colore del testo del pulsante: sostituire il colore # FFFFFF con il colore desiderato. Il valore di default # FFFFFF rappresenta il bianco. Per usare un grigio chiaro, dovete usare #F2F2F2 invece.
Per scegliere i vostri colori personalizzati, è necessario il codice esadecimale del colore (noto anche come codice colore HTML) per il colore che si desidera impostare. È possibile ottenere queste informazioni da una varietà di siti web o programmi, anche RaphaelColorPicker.
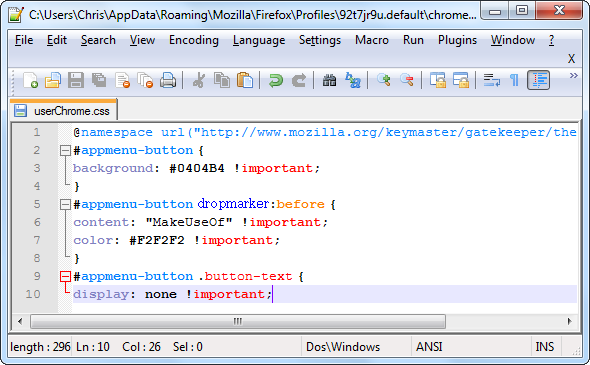
Dopo aver fatto l’esempio tweaks sopra, si finisce con il seguente codice:
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
background: #0404B4 !important;
}
#appmenu-button dropmarker:before {
content: “MakeUseOf” !important;
color: #F2F2F2 !important;
}
#appmenu-button .button-text {
display: none !important;
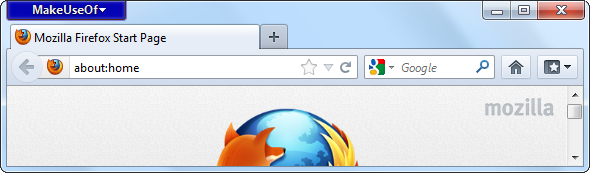
Salvare il file userChrome.css e riavviare Firefox dopo aver apportato le modifiche.
Aggiunta di un’immagine di sfondo o logo
È possibile personalizzare il pulsante ulteriormente con l’aggiunta di un’immagine di sfondo personalizzata. Questo può essere usato per aggiungere il logo di una organizzazione (o qualsiasi altra immagine che vi piace) al pulsante menu di Firefox.
Per fare ciò, sostituire la linea “background: #orange !important;” con la seguente riga:
background-image: url(“image.png”) !important;
Sostituire image.png sopra con il percorso completo del file di immagine. Può essere un percorso che inizia locale con file :/ / o un percorso remoto (URL) che inizia con http://.
È, inoltre, possibile includere sia lo sfondo che l’immagine di sfondo. Se l’immagine di sfondo è parzialmente trasparente, sarà sovrapposto sopra il colore di sfondo. Per esempio, se avete un file di immagine PNG denominato attualissimo.png memorizzate nel vostro account utente nella cartella Immagini, potrete usare il seguente codice per il pulsante App-Menu:
#appmenu-button {
background: #0404B4 !important;
background-image: url(“file:///C:/Users/Chris/Pictures/makeuseof.png”) !important;
}
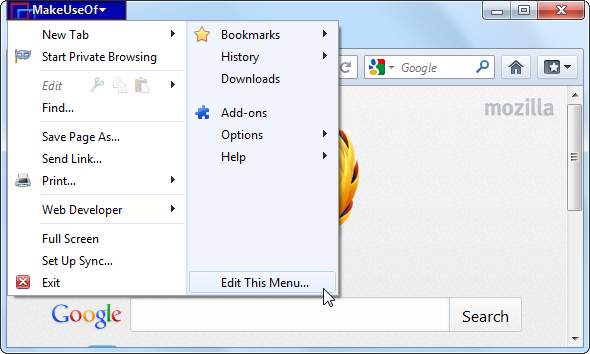
Personalizzazione dei contenuti del menu
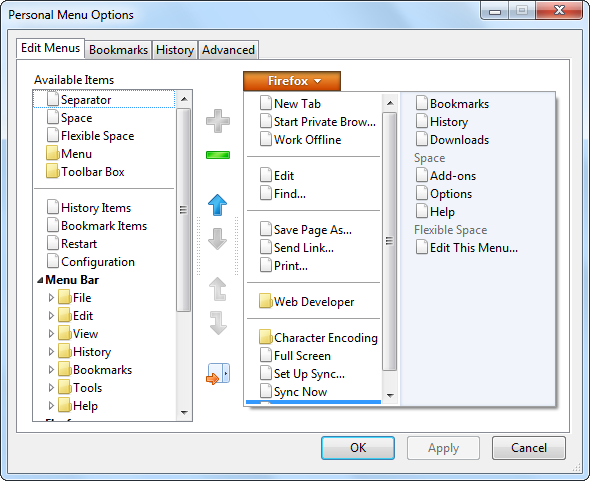
Utilizzare l’addon Personal Menu per Firefox per personalizzare le opzioni che appaiono quando si fa clic sul pulsante del menu di Firefox.
Fate clic sull’opzione e vedrete una finestra grafica per la modifica del contenuto del menu di Firefox arancione. È possibile aggiungere nuove opzioni, rimuovere quelle esistenti o riordinarle.